今日から実践できるデザインがグッと向上する方法
DATE . 2024.03.05
Category : ブランディングデザイン

Creative Director
1981年生まれ|ブランドマネージャー1級/インターナルブランディング 認定コンサルタント プラクティショナー/WEBマーケティング検定/ネットショップ販売士/WEBデザイン技能士
© 2024 TONE BRANDING.
DATE . 2024.03.05
Category : ブランディングデザイン

Creative Director
1981年生まれ|ブランドマネージャー1級/インターナルブランディング 認定コンサルタント プラクティショナー/WEBマーケティング検定/ネットショップ販売士/WEBデザイン技能士

今日は、ちょっとしたことでデザインの質を向上させるコツについて、お話ししたいと思います。
デザインって、本当に大切ですよね。
商品のパッケージや看板、ホームページ…これらはみんな、お客様が私たちと最初に接触する大切なポイントです。
実は、初対面の印象で、その後の関係がずいぶん左右されるんです。
これを「初頭効果」と言います。だから、デザイン、つまり第一印象は、本当に気をつけたいものです。
でも、「デザインってよくわからないし、センスがないかも…」と感じる方もいるでしょう。
心配ご無用です。デザインがグッと引き立つ、簡単でも効果的なポイントをいくつか覚えておくだけで、大きく変わります。
今日はそんな、デザインをちょっぴりでも良くするための方法に焦点を当ててみたいと思います。
Contents
まずデザインの世界には「余白を制するものがデザインを制す」という言葉があるくらい、
余白(ホワイトスペース)が大切で、ここを押さえておく必要があります。
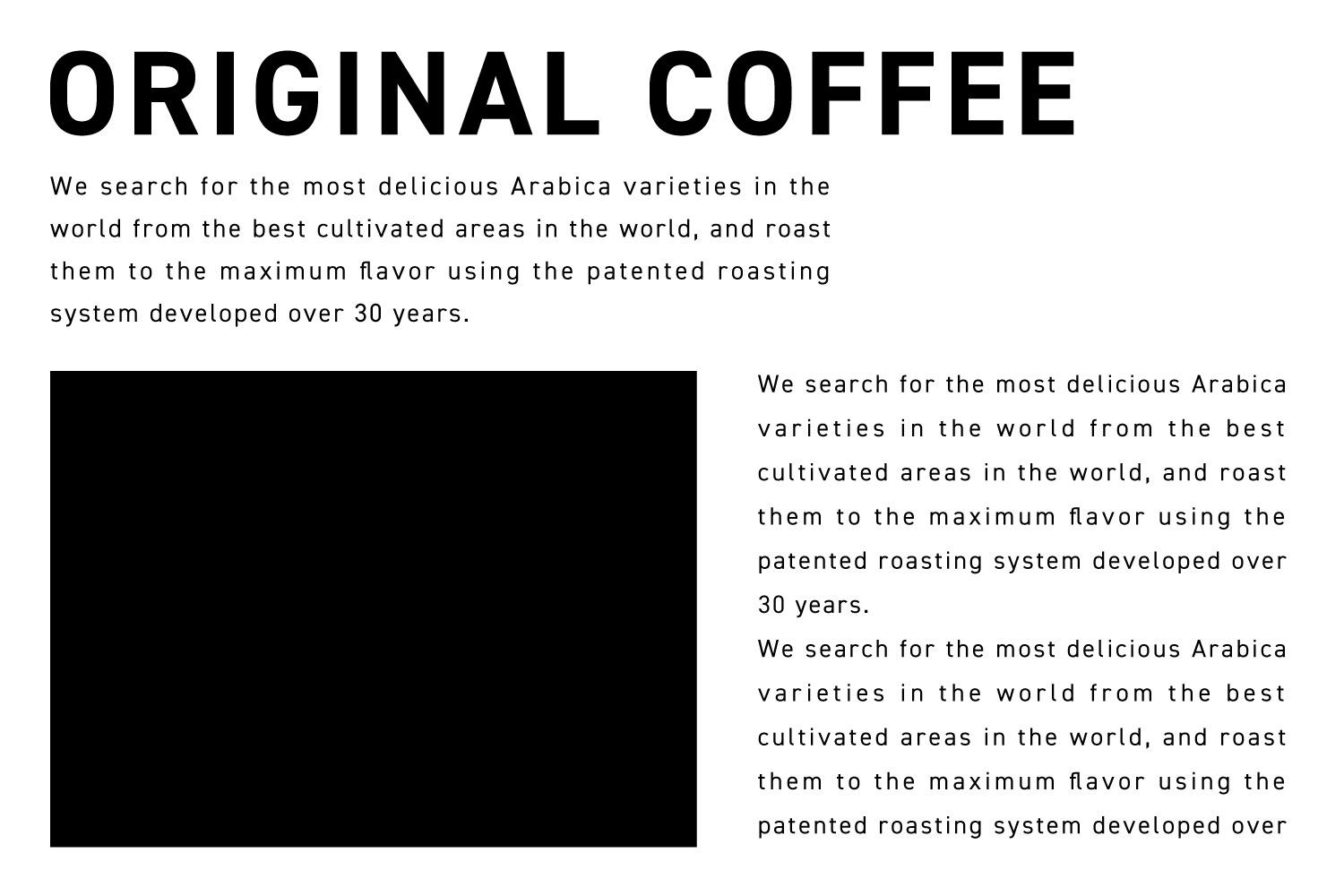
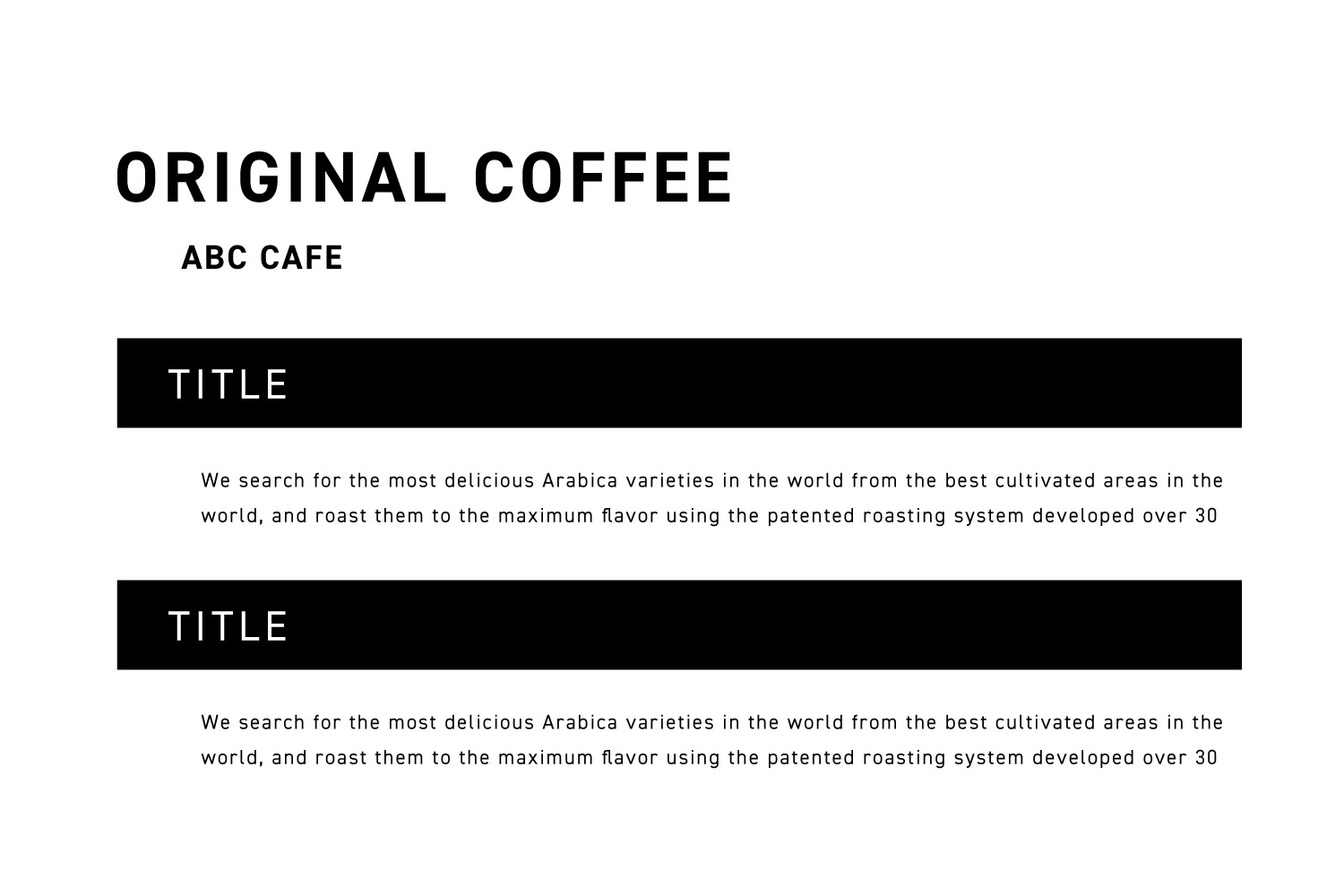
まずはこちらのデザインをご覧ください。

四方に余白がないため、窮屈な印象がありますよね。
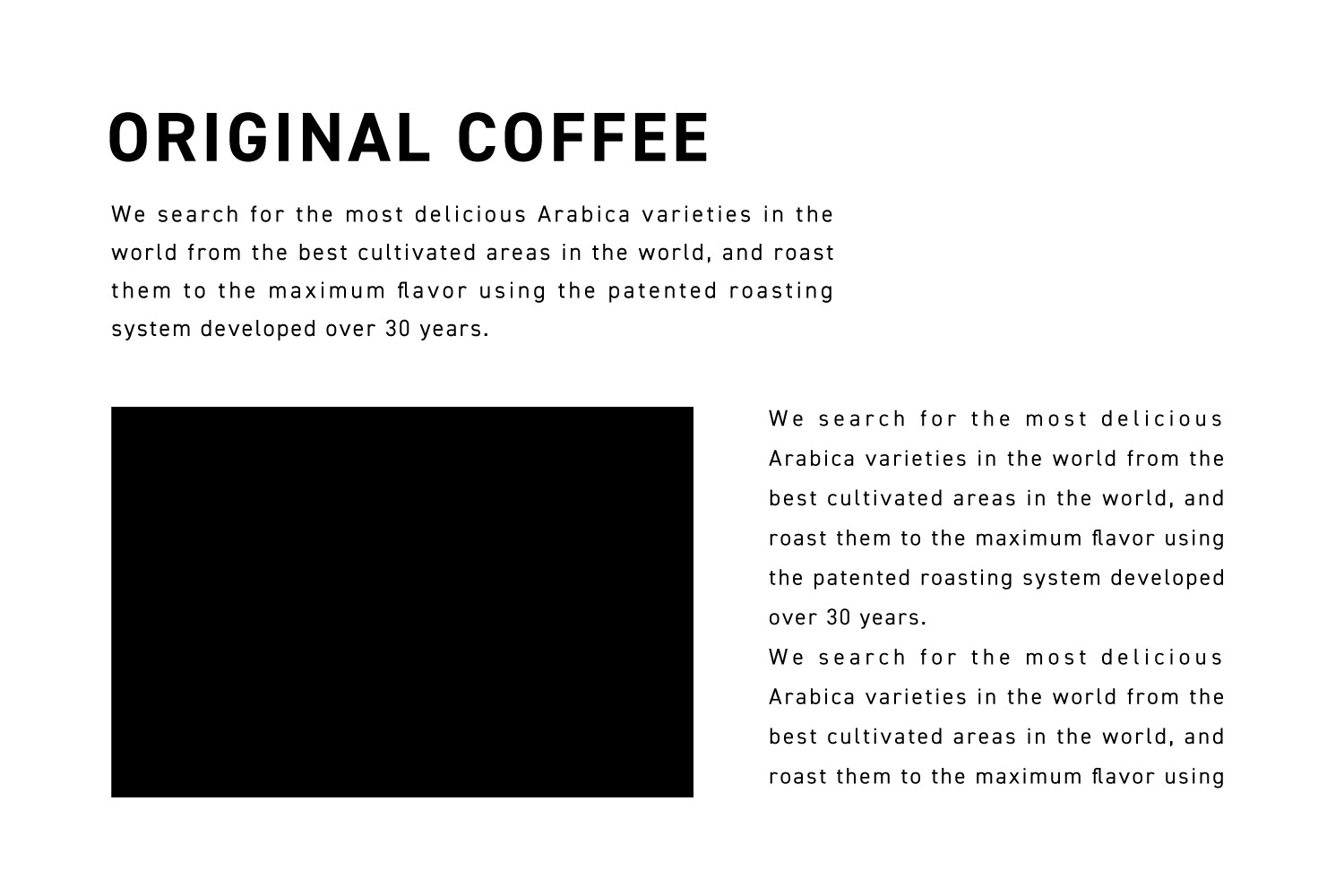
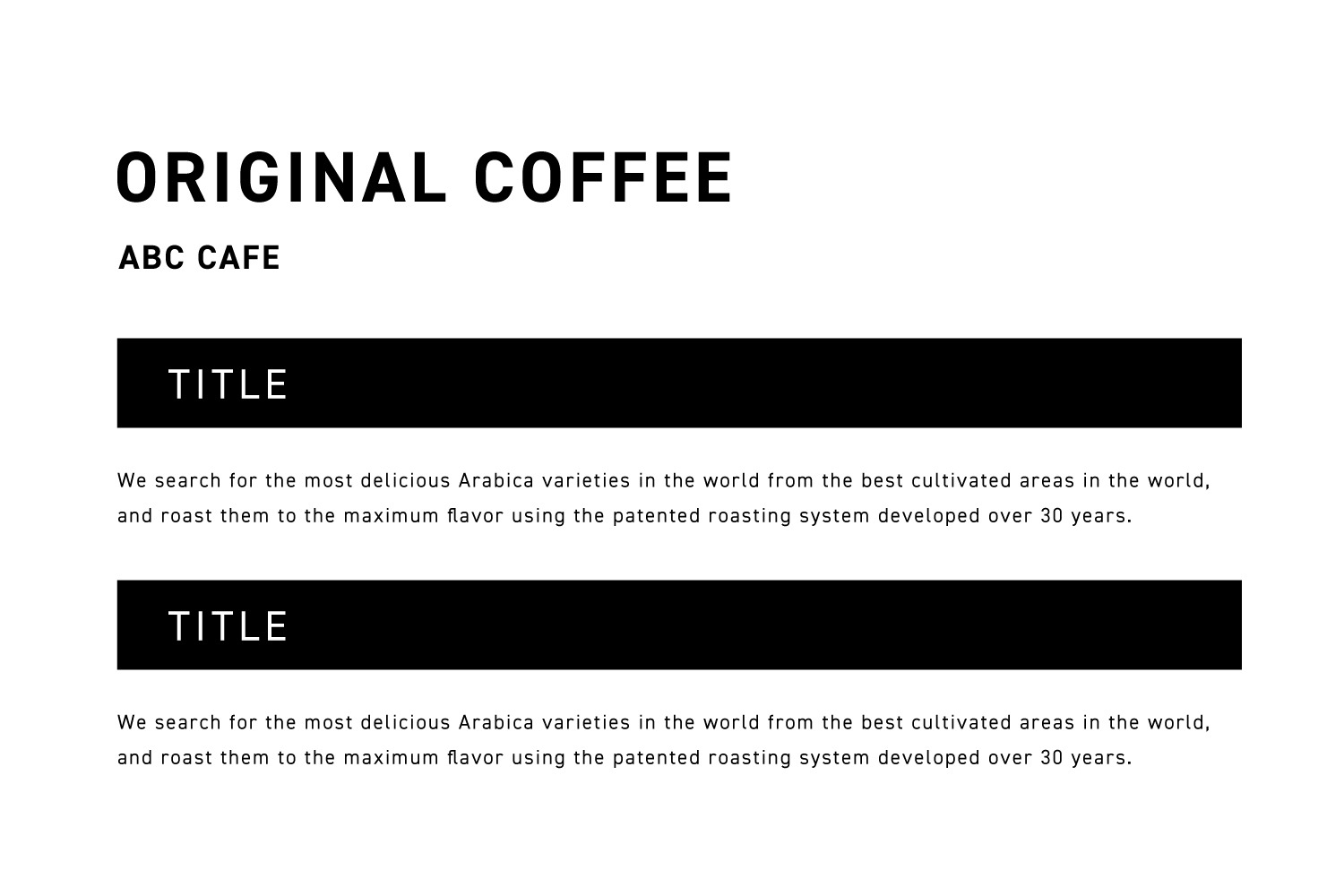
これに対して、四方の余白をきちんととったものが次の画像です。

いかがでしょうか?
四方に十分な余白を作ったおかげで、見やすくなったのではないでしょうか?
さらに見出しや本文などのデザイン要素もすっきりと見えるはずです。
余白とは余った白い部分ではなく、意識しながら「意図的に作り出すスペース」です。
デザインする時にどうしても要素にばかり目がいってしまいますが、余白を意識しながらデザインを作ってみてください。
次にデザインはグルーピングが重要になってきます。
この情報をグループ化することを「近接の原則」と言います。
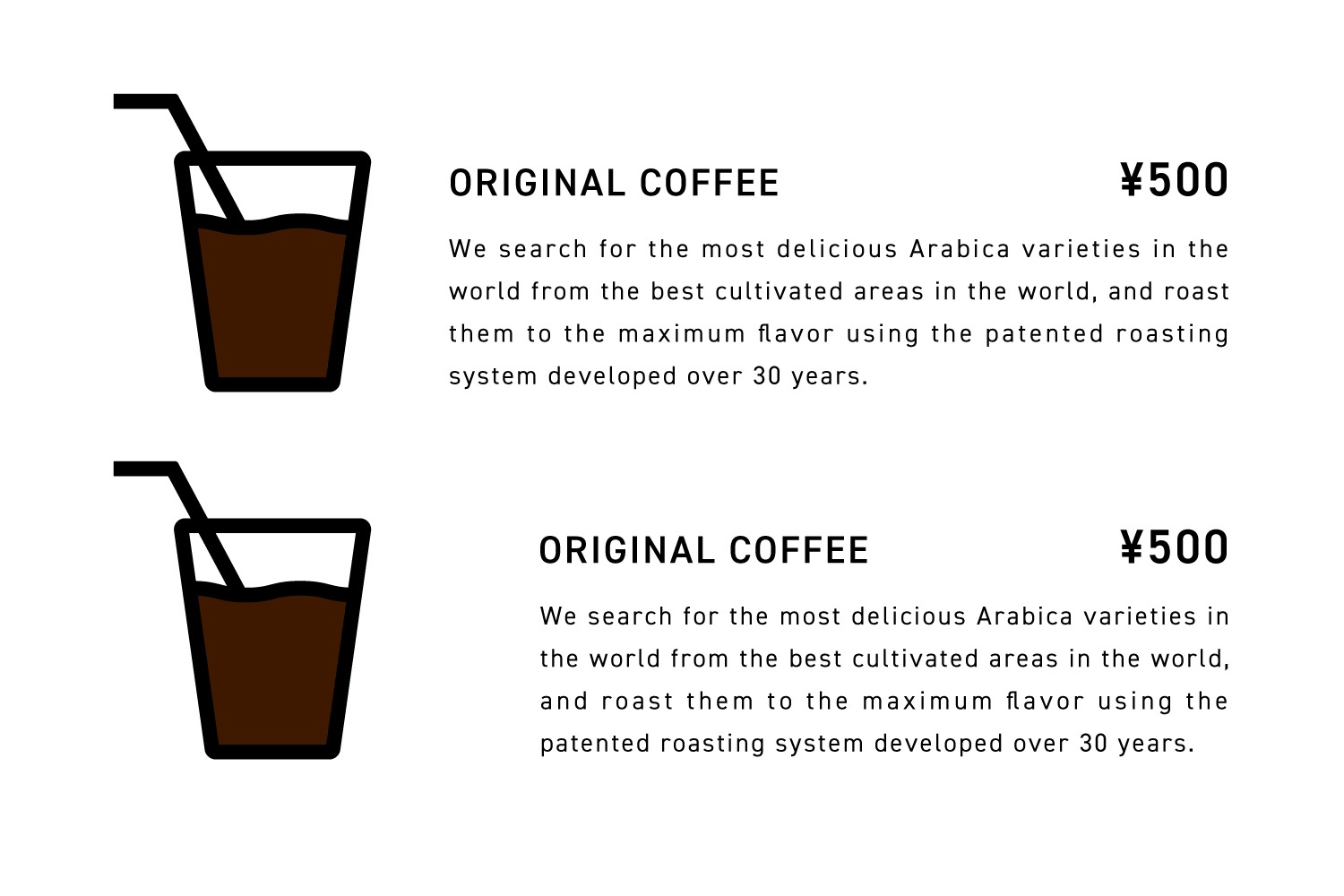
こちらの画像をご覧ください。

少し見辛くないですか?
上段のアイスコーヒーと下段のアイスコーヒーが密接し過ぎており、
どこからどこまでがグループなのかがわかりにくいからです。
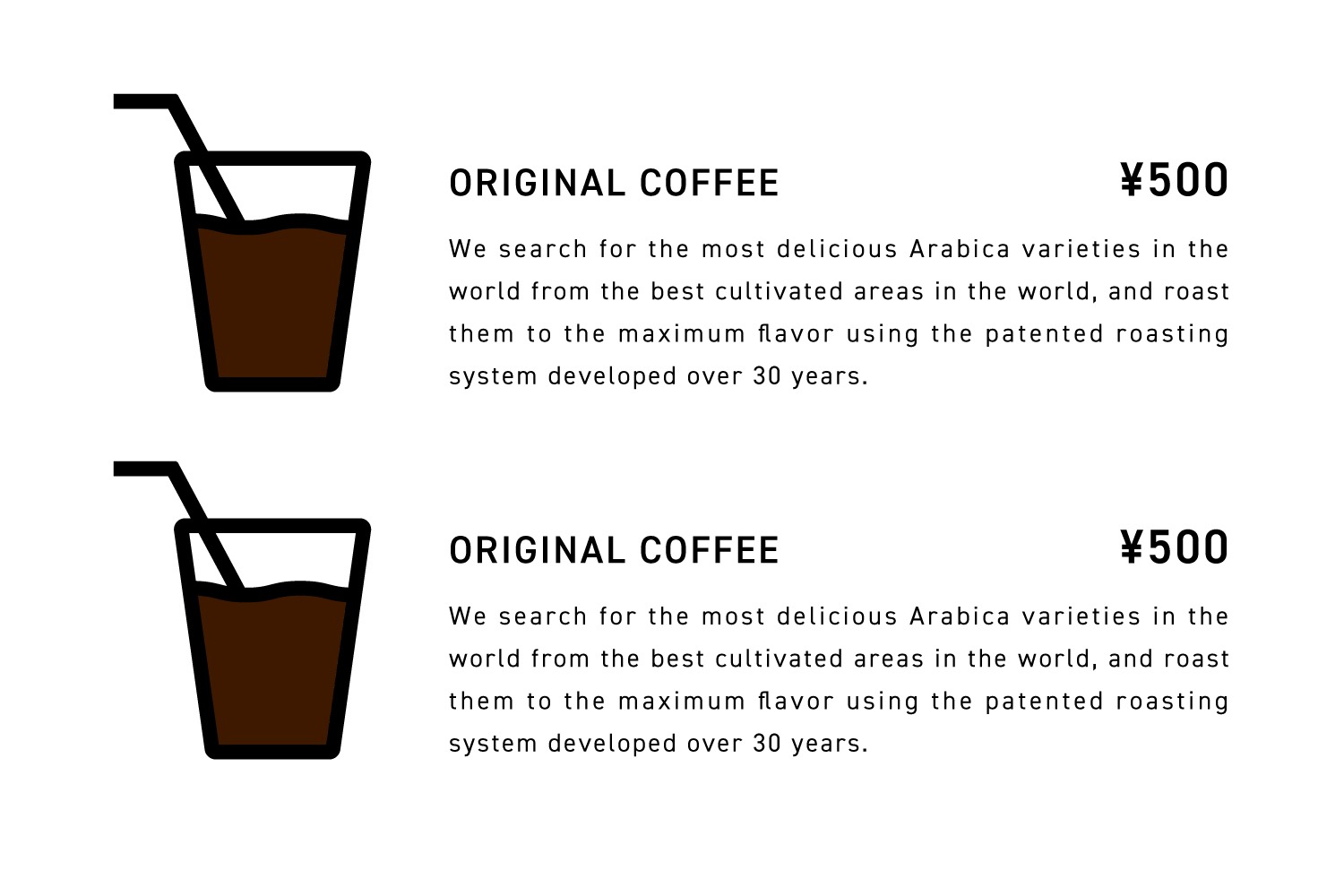
これを以下のようにします。

上段と下段の余白を少し開けるだけでも見やすさが変わってくると思います。
デザインにおいてはこのグルーピングを用いて、情報を上手に区分けすることが大切です。
デザインの情報を上手に区分けしたり、強調する力があります。
レイアウトにおいてとても重要なテクニックです。


この2つのデザインはどちらが美しいでしょうか?
答えは下のデザインですよね。
ではこちらのデザインはどうでしょうか?


こちらも下のデザインが美しいと思います。
人は整列しているものに対して美しいと感じます。
上のデザインは規則性がなく、端が揃っていないので情報がデコボコして見えるため気持ちが悪いのです。
デザインの基本ですが、きちんと揃えることがとーーーーっても重要なのです。
何でもかんでも揃えれば良いというものではありませんが、
きっちりと揃えることで全体的に美しくなることは間違いないので頭に入れておきたい点です。

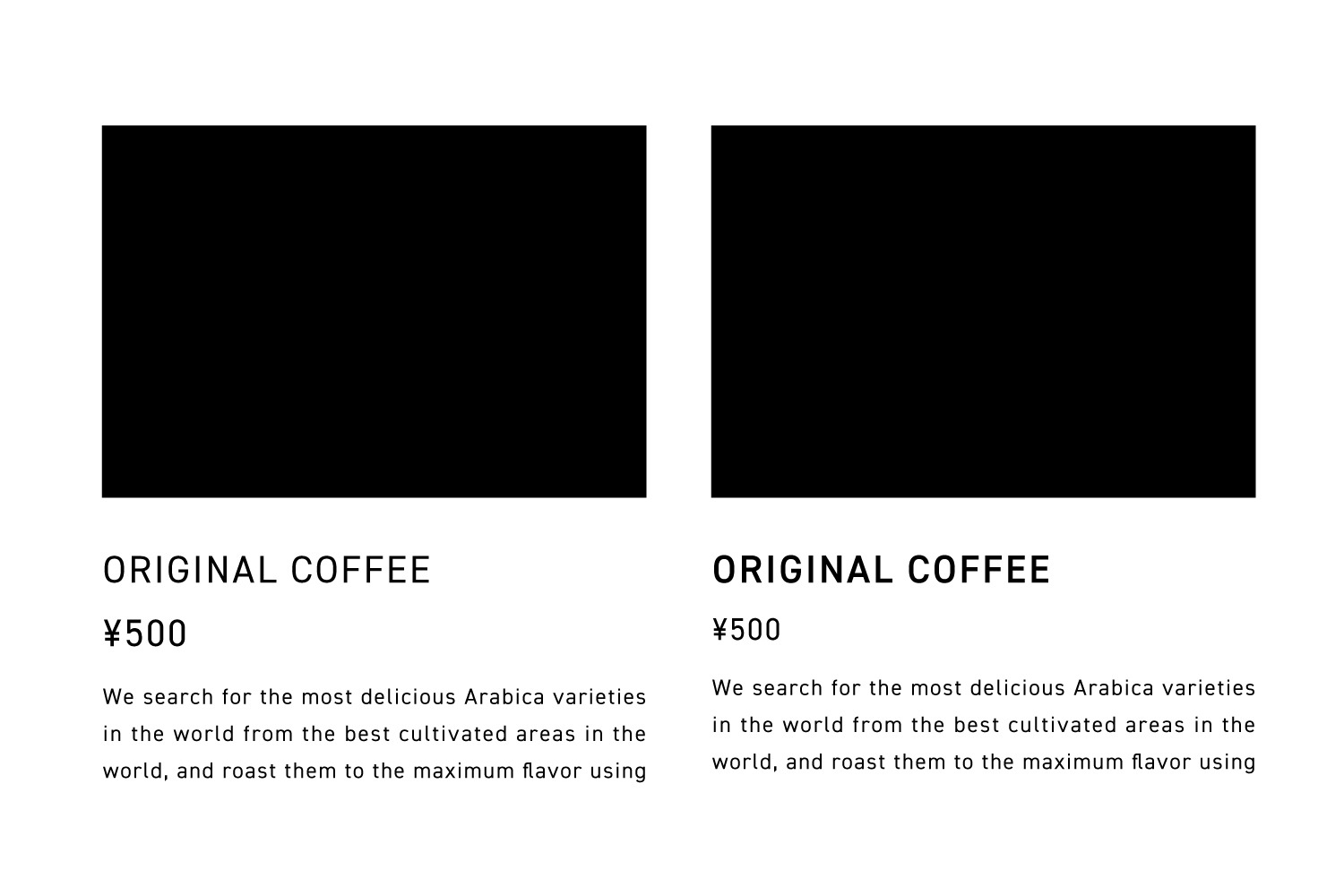
上記のデザインは少し分かりにくいかもしれませんが、
左と右のデザインは少し異なります。
おそらく右側のデザインの方が見やすいのではないでしょうか?
違いとしては情報要素に太字や大きさといったメリハリをつけていることです。
ただ要素を並べた左側に比べ、見出しと本文の強弱をつけた右側の方が見やすいのです。
強弱をつけることは読み手の目を惹きつけるために非常な有効な手段です。
いかがでしたでしょうか?
上記の点を意識しながらデザインを作ることによって、グンと印象がよくなります。
広告のデザインに限らず、提案資料などにも使えるので、ぜひ取り入れてみてください。

DATE . 2024.03.02
言葉を伝えるためにデザインがある
僕は、何を隠そう、ここ1か月ほどデザイナーとしてスランプに陥っていました。そもそものきっかけは、特定のサイトのデザインを手がけていた時�
Written by : Nakamura Hiroki
Category : ブランディングデザイン

DATE . 2024.01.04
UPDATE DATE . 2024.02.04
良いロゴとはどんなロゴなのか?
こんにちは、中村です! 今日は「良いロゴとはどんなロゴか?」についてお話ししたいと思います。 Contentsロゴマークの必要性ロゴの効果良いロゴ�
Written by : Nakamura Hiroki
Category : ブランディングデザイン

DATE . 2024.03.01
自分では気づかない不潔なデザイン
デザインの世界にいると、デザインの力を毎日感じています。 デザインを変えるだけで、売り上げが伸びたり、人が集まったりすることを見ると、�
Written by : Nakamura Hiroki
Category : ブランディングデザイン